Hello everyone! Its raining in our city. With a wet environment today we are going to show you how to add feedburner recent comments widget. We found this widget very useful, because this gadget will show your readers recently commented messages with comment permalink on your blog. You can also monitor who have subscribed to your comments feed. This tutorial almost similarly with our previously published post How to add feedburner recent posts widget. The feedburner widget is really fast because, all of its scripts are hosted at feedburner's official server. So, lets add it...

1. First log in to your Feedburner account
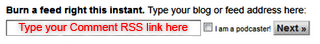
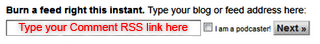
2. Enter your Comments RSS URL in the text box. Your comments RSS link looks like something...

3. Click Next
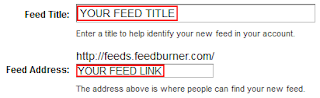
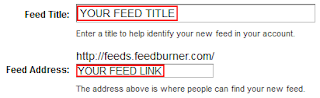
4. Give a name for your feed title and feed address. Make sure it is easy to memorable

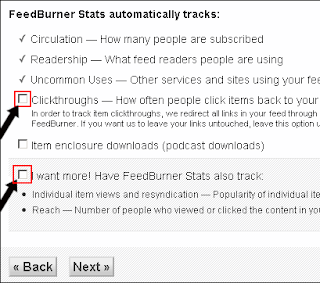
5. Click Next

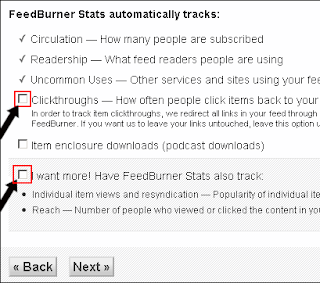
6. Click Next
7. Now go to Publicize tab at the top

8. Click BuzzBoost from left side
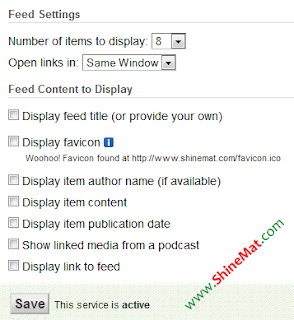
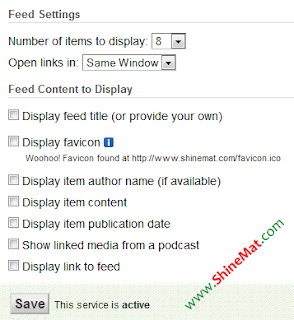
9. Select the options as given below image

10. Finally click Active/ Save
11. Copy the codes from top of the page
1. Go to your Blogger account
2. Click on your blog title
3. Select Layout from left side menu
4. Add a gadget, select HTML/JavaScript
5. Paste the codes from feedburner into the gadget box, and give title Recent Comments
6. Hit Save and you are done.
Have you read our previous post on How To Add Feedburner Recent Posts Widget?
HaVe A nIcE DaY...

How to create feedburner recent comments widget to blogger blog
PART - 1
1. First log in to your Feedburner account
2. Enter your Comments RSS URL in the text box. Your comments RSS link looks like something...
http://YOUR-BLOG-ADDRESS/feeds/comments/default

3. Click Next
4. Give a name for your feed title and feed address. Make sure it is easy to memorable

5. Click Next

6. Click Next
7. Now go to Publicize tab at the top
8. Click BuzzBoost from left side
9. Select the options as given below image

10. Finally click Active/ Save
11. Copy the codes from top of the page
PART - 2
1. Go to your Blogger account
2. Click on your blog title
3. Select Layout from left side menu
4. Add a gadget, select HTML/JavaScript
5. Paste the codes from feedburner into the gadget box, and give title Recent Comments
6. Hit Save and you are done.
Have you read our previous post on How To Add Feedburner Recent Posts Widget?
HaVe A nIcE DaY...

Post a Comment
Please DON'T spam here. Spam comments will be deleted just after our review.