Webmasters get flexible to host their entire CSS/ JavaScript/ HTML pages one by one in separate files so that they can easily upload and customize them to their hosting space.
If you are looking for hosting your web scripts like CSS, JavaScripts but you have not any web server yet to host then Google Drive can be your easy solution. With Google Drive you can publish your almost every content online including HTML web pages, scripts, images, videos etc.
SEE ALSO: How To Create Custom Email ID Using Google Apps?
If you are a blogger user then you should know that blogger has not any feature to host CSS or JaveScript files directly to get their in Hotlink. In blogger blog you have to put your all web scripts through HTML tags in one place which is called Template. It’s not a big issue for blogger but when you want to decorate your own blog or publish a web designing tutorial included with external third party’s scripts then where you will host them?
 Google Drive.
Google Drive.

Now lets see how to host your CSS or JaveScript files on Google Drive?
1. Visit drive.google.com and sign in with your Google account.
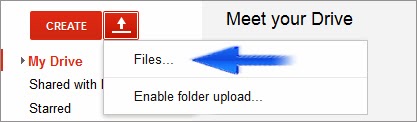
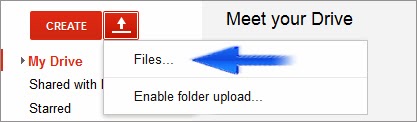
2. Click Upload button to upload file(s).
Alternate: You can also use drag and drop technique to upload.

3. Select your files to upload.
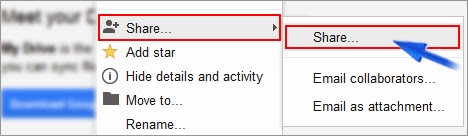
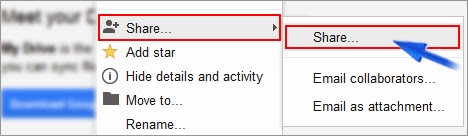
4. After uploading, click the right button of mouse on the file and select Share → Share.

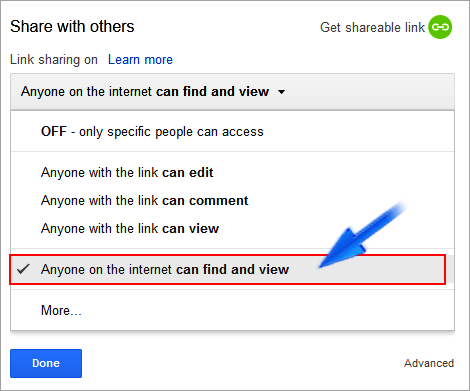
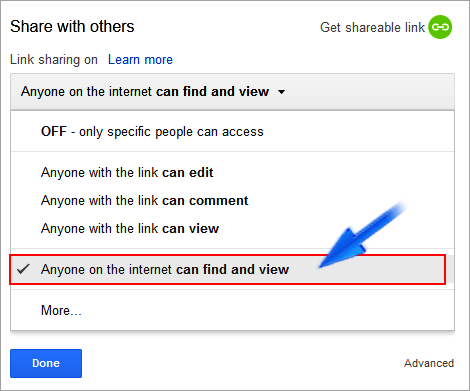
5. From Sharing settings select "Anyone on the internet can find and view button."

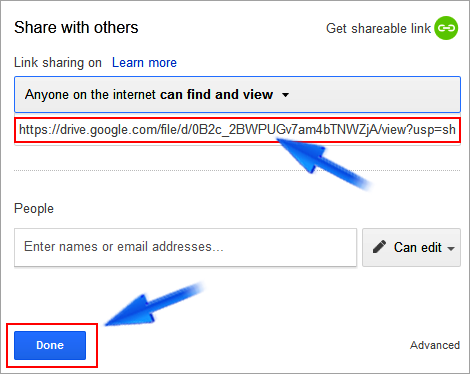
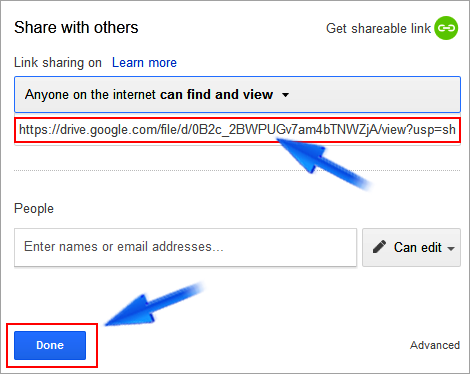
6. Now copy the sharing link from the Sharing settings.

7. After coping, click Done button.
Your copied link should looks like:
8. Now replace your copied code like as below:
This will makes your files directly worldwide accessible.
Note: You can check your total used storage at: https://www.google.com/settings/storage
How to embed your hosted CSS or JavaScript files on HTML index file?
After hosting your files, if you want to link your web scripts on your webpage instead of direct sharing simply follow the instructions below :
In your HTML index file, search for <head> tag and paste the following embed structure as matched as your file type at just above/ before of <head> tag.
■ For CSS file embedding: ↓
■ For JavaScript file embedding: ↓
That’s all my friends. I hope I have made everything crystal clear. If something is missing or have any question please feel free to ask me in comment below.
Have fun! Cheers!!!
If you are looking for hosting your web scripts like CSS, JavaScripts but you have not any web server yet to host then Google Drive can be your easy solution. With Google Drive you can publish your almost every content online including HTML web pages, scripts, images, videos etc.
SEE ALSO: How To Create Custom Email ID Using Google Apps?
If you are a blogger user then you should know that blogger has not any feature to host CSS or JaveScript files directly to get their in Hotlink. In blogger blog you have to put your all web scripts through HTML tags in one place which is called Template. It’s not a big issue for blogger but when you want to decorate your own blog or publish a web designing tutorial included with external third party’s scripts then where you will host them?
 Google Drive.
Google Drive.
Now lets see how to host your CSS or JaveScript files on Google Drive?
1. Visit drive.google.com and sign in with your Google account.
2. Click Upload button to upload file(s).
Alternate: You can also use drag and drop technique to upload.

3. Select your files to upload.
4. After uploading, click the right button of mouse on the file and select Share → Share.

5. From Sharing settings select "Anyone on the internet can find and view button."

6. Now copy the sharing link from the Sharing settings.

7. After coping, click Done button.
Your copied link should looks like:
https://drive.google.com/file/d/0B2c_2BWPUGv7T3JMU1dLcVBBeUk/edit?usp=sharing
The green mark code is your file code.8. Now replace your copied code like as below:
https://googledrive.com/host/your-file-code-goes-here
This will makes your files directly worldwide accessible.
Note: You can check your total used storage at: https://www.google.com/settings/storage
- ALSO READ: How To Improve Alexa Ranking Globally?
How to embed your hosted CSS or JavaScript files on HTML index file?
After hosting your files, if you want to link your web scripts on your webpage instead of direct sharing simply follow the instructions below :
In your HTML index file, search for <head> tag and paste the following embed structure as matched as your file type at just above/ before of <head> tag.
■ For CSS file embedding: ↓
<link href="Your-CSS-file-link" rel="stylesheet"></link>
■ For JavaScript file embedding: ↓
<script src="Your-JavaScript-file-link"></script>
That’s all my friends. I hope I have made everything crystal clear. If something is missing or have any question please feel free to ask me in comment below.
Have fun! Cheers!!!

Post a Comment
Please DON'T spam here. Spam comments will be deleted just after our review.