Hello blogger friends, in my previous post I have published a complete tutorial on how to migrate from http to https on blogger blog with custom domains. I hope you already read it. Well, if you have already enabled HTTPS connection on your blogger blog then this post is really essential for you to complete your full setup to blocked mixed content warning in chrome or other web browsers.

The two main errors that you should face when you make blogger HTTPS.
Well, let’s discuss again what is mixed contents in short details.
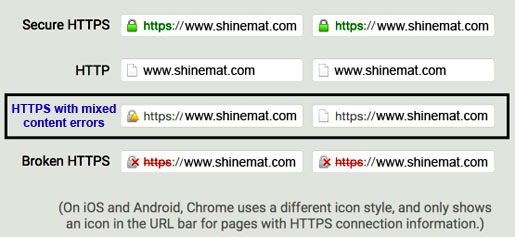
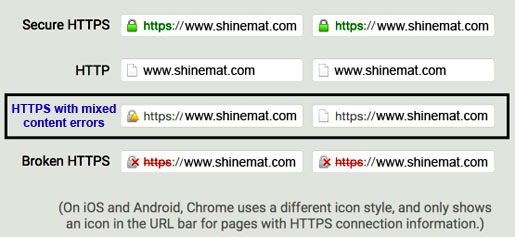
Mixed content errors is a conflicting fact between source files of a website that transfer from both HTTP and HTTPS connection at a time.
For example, if your blog secured by HTTPS connection but your blog’s files (images, music, videos, CSS and JS scripts) hosted on HTTP server then your browser will get confused which cause degradation of site performance and user experience.
So, mixing the HTTPS and HTTP files of a website is called mixed content error. Never allow HTTP content on HTTPS pages forcefully.
Blogger Mixed Content error caused by four HTML conflicts of HTTP and HTTPS file hosting connection in your...
After successfully enable HTTPS connection in your blogger blog just visit your blog on Google Chrome web browser and follow the below instructions.
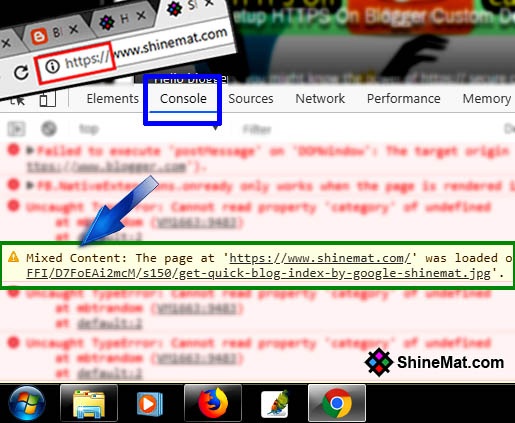
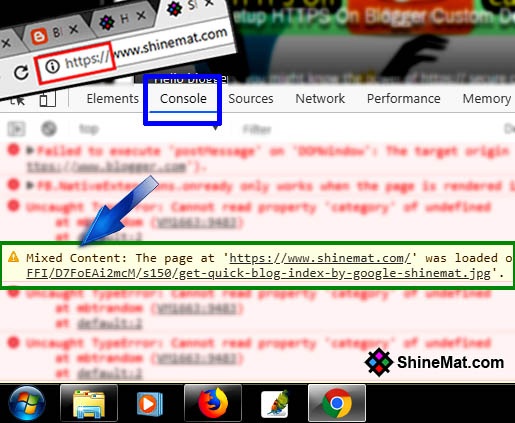
1. After fully loaded your blog in https:// connection but not showing a green lock icon next to your browser’s address bar then press CTRL+Shift+J from your keyboard or click right button of your mouse then Inspect and then Console.

2. Now you can see the list of your Mixed Content error list.
3. Find out the links which load from the HTTP server and fix them to HTTPS server.
Remember, the links can be from anywhere on your blog. So, do try to find them in blogger template, posts, pages and gadget source codes.
4. Do this every time where you see mixed content errors. After successfully replaced all links to HTTPS, you will see your all pages are secured by HTTPS certificate.
That’s all friends. Hope you understand everything. If anything is unclear about how to fix mixed content issue then simply place a comment below. I will try to solve your all mixed content https queries. It's 3:20 am and feeling very sleepy. Stay well and pray for me. Allah Hafez.
MUST READ: How To Get HTTPS For Blogger Custom Domain?

The two main errors that you should face when you make blogger HTTPS.
- Mixed Content Errors.
- Adding a New Property on Google Search Console. (Read the tutorial.)
SEE ALSO: How You Can Earn Money From This Blog?
Well, let’s discuss again what is mixed contents in short details.
What Is Mixed Content Error?
Mixed content errors is a conflicting fact between source files of a website that transfer from both HTTP and HTTPS connection at a time.
For example, if your blog secured by HTTPS connection but your blog’s files (images, music, videos, CSS and JS scripts) hosted on HTTP server then your browser will get confused which cause degradation of site performance and user experience.
So, mixing the HTTPS and HTTP files of a website is called mixed content error. Never allow HTTP content on HTTPS pages forcefully.
Blogger Mixed Content error caused by four HTML conflicts of HTTP and HTTPS file hosting connection in your...
- Blogger template.
- Post HTML links.
- Blogger pages HTML links.
- Widget or gadget source code.
READ THIS TOO: How To Get Unlimited HTTPS Image Hosting For FREE?
How To Find And Fix Mixed Content Error On Blogger Blog?
After successfully enable HTTPS connection in your blogger blog just visit your blog on Google Chrome web browser and follow the below instructions.1. After fully loaded your blog in https:// connection but not showing a green lock icon next to your browser’s address bar then press CTRL+Shift+J from your keyboard or click right button of your mouse then Inspect and then Console.

2. Now you can see the list of your Mixed Content error list.
3. Find out the links which load from the HTTP server and fix them to HTTPS server.
Remember, the links can be from anywhere on your blog. So, do try to find them in blogger template, posts, pages and gadget source codes.
4. Do this every time where you see mixed content errors. After successfully replaced all links to HTTPS, you will see your all pages are secured by HTTPS certificate.
That’s all friends. Hope you understand everything. If anything is unclear about how to fix mixed content issue then simply place a comment below. I will try to solve your all mixed content https queries. It's 3:20 am and feeling very sleepy. Stay well and pray for me. Allah Hafez.

Post a Comment
Please DON'T spam here. Spam comments will be deleted just after our review.