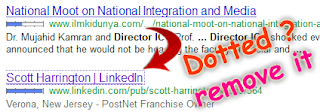
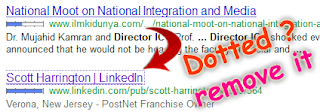
By default every text hyperlink creates a dotted outline/ border around them whenever someone click or visit them. This won't go invisible till you clicked anywhere or moved to another webpage. Its not a design for links. Actually its also not a big deal. However if you want to remove this outline from every single link just follow this simple step. We also applied it on our this blog.

1. First log in to your Blogger blog
2. Click your blog title
3. Click Template from left side menu
4. Backup your full template before editing
5. Click Edit HTML, Click Proceed
7. Search for ]]></b:skin> tag by pressing Ctrl+F
8. Now add the below code just before/ above ]]></b:skin>
9. Click Save Template and you are finished. From now your links will never make dotted outline border.
Have a good day buddies.

How to remove dotted outline border from text links
1. First log in to your Blogger blog
2. Click your blog title
3. Click Template from left side menu
4. Backup your full template before editing
5. Click Edit HTML, Click Proceed
7. Search for ]]></b:skin> tag by pressing Ctrl+F
8. Now add the below code just before/ above ]]></b:skin>
a {outline: none;}
9. Click Save Template and you are finished. From now your links will never make dotted outline border.
Have a good day buddies.

Post a Comment
Please DON'T spam here. Spam comments will be deleted just after our review.